CSSコードに✕マークが?
今回、囲み枠をHTMLからCSSで指定する方法を選択したのですが、未熟者故に失敗も。
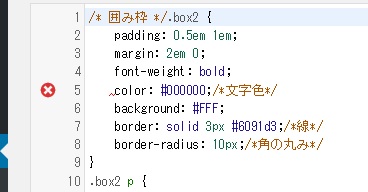
カスタムCSSに該当コードを貼り付けたのですが、✕マークと共に以下のエラーコードが!

expected icon at line 5,col 4.
直訳で「5行目、4列目に予期されるアイコン。」
コロンを半角で打ち直しても変化なし。
さて、どうするか?
参考にしたサイト
web兄さん、ありがとうございました。
CSSをチェックするサイト
https://jigsaw.w3.org/css-validator/
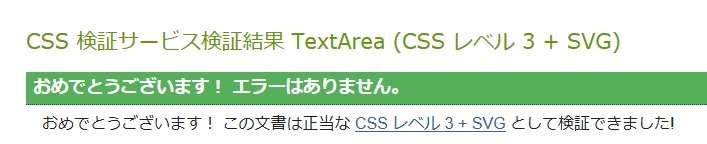
貼付けたコードを検証すると、この通り。問題ありません。
そもそも、無知な僕が書いたコードではないので当たり前ですね。

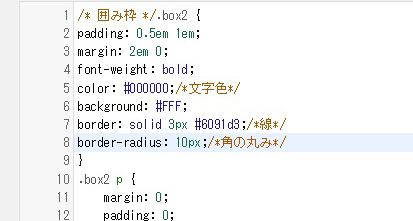
コードが完璧という事は?
ん?ふと、コードの左側の空きが気になりました。
もしやコピペしたからコードが左詰めになっていないのが原因か?
試してみると、あっさり解決。

皆さんは僕の様に無知では無いので大丈夫かと思いますが、もし参考になれば幸いです。