多くの方が使っているアイコンフォントと囲み枠について奮闘しました。
これは、自分で忘れない為の覚書でもあります。
FONT AWESOMEって何だ?
FONT AWESOMEについて、参考にさせて頂いたのはサルワカさんのサイトです。ありがとうございます。よく見る、ブログの文章の頭についているアイコンフォントですが、このFONT AWESOMEのアイコンを使用している事を始めて知りました。コードの記述追加、あるいは、ダウンロードで、FONT AWESOMEさんのアイコンフォントが自由に使えるとは、素晴しい!
どきどきしながらも、早速、実行です。
僕と同じ様な初心者の方の参考になれば、幸いです。
FONT AWESOMEのアイコンを表示させる方法は2通り。
自分のブログにFONT AWESOMEのアイコンフォントを表示させる方法は2通りあるみたいです。
ひとつは、サーバーへのダウンロード。
(サーバーに多少なりとも負担がありそうだし、面倒です)
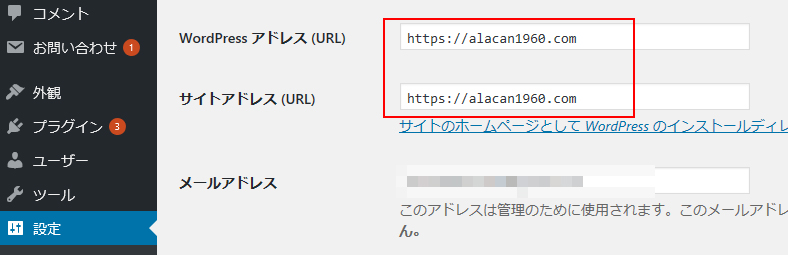
もうひとつの方法は、自分のブログのheader.phpに、コードを追加させる方法。
この方法をCDNというそうです。
この方法は、「専用のサーバー上にある画像やフォントなどのデータ」を読み込んで自分のWebサイトに表示させる仕組みだそうです。この方法だとサーバーにダウンロードする必要も無いので、サーバーに負担が掛からなそうです。
CDN方式で、やってみる。
FONT AWESOMEのアイコンフォントをCDN方式でブログに表示させるには、
<link href=”https://use.fontawesome.com/releases/v5.0.6/css/all.css” rel=”stylesheet”>
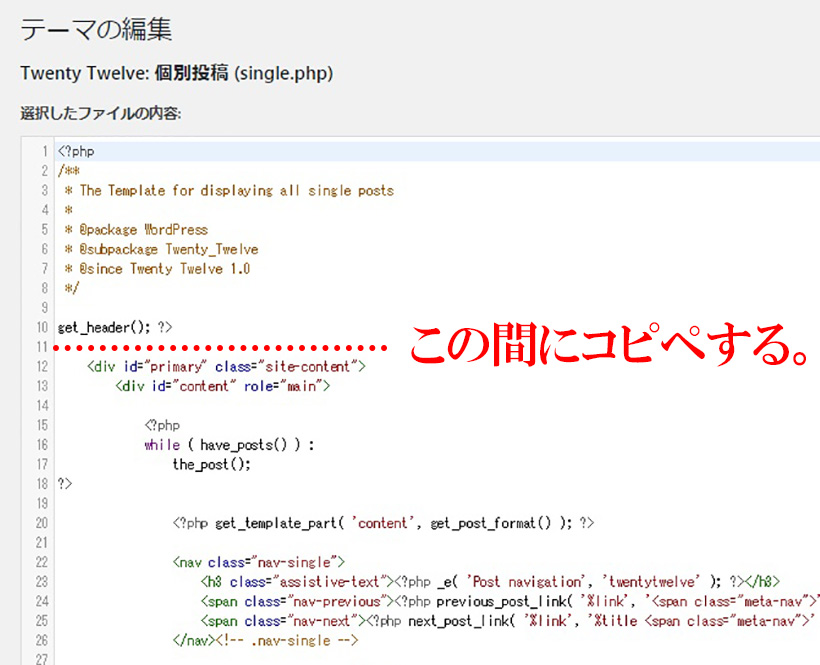
というコードを自分のブログのheader.phpを開き、<head>〜</head>の間に追加して記述するだけみたいです。これで、ブログでアイコンフォントが使える準備が出来ます。
次に、FONT AWESOMEのHPへアクセス。
使用したかった、アイコン(チェック)を選んで、下に表示されたコード
<i class=”fas fa-check”></i>をコピーし、テキストで文章の頭にペーストします。
<p><i class=”fas fa-check”></i>これはテスト文章です。</P>
すると、
これはテスト文章です。 (表示しました。OKです。ビジュアルでは表示されません。)
次に色を付けるにはどうするか?
色については、CSSに色を定義したコードを記述する必要があり、それをhtmlの記述で呼び出す、やり方です。
子テーマに次ぎのCSSコードを記述します。(僕の場合)
.my-gray {color: gray}
.my-bluegreen {color:#21759b}
.my-orange {color: #ffc907}
テキストでのhtmlの記述は(オレンジを呼び出します)
<p><i class=”fas fa-check my-orange“></i>これはテスト文章です。</P>
となります。テストすると?
これはテスト文章です。 (ちゃんと色がついて表示されました。よかった)
※このサルワカさんのサイトで、囲み枠を含めたCSSの記述方法があったのですが、僕の知識不足からか、そのコードを子テーマに記述すると、ブログ全体が影響を受けてしまう様で、もう少し勉強してから、再トライです。
※文章が下手で、よく分からなかったら、サルワカさんのサイトで確認して下さい。
囲み枠はHTMLで。
枠は人生好転マーチさんで、公開している、CSSでは無く、htmlで記載する方法を選びました。ありがとうございます。
記述は(オレンジカラー、背景は白の場合)
<div style=”background: #ffffff; padding: 15px; border: 2px solid #ffc907; border-radius: 10px; word-break: break-all;”>ここに文章</div>
記述すると
これはテスト文章です。
と囲み枠が出来ました。(コピペの際に、コロンの全角に注意!)
あとは、この2つを合体させれば、囲み枠の中にチェックマーク付きの文章が出来上がります。
夜、寝ていると、とろっとした鼻水が喉の方へ垂れてくる。
鼻水がとても臭い。色がついている。
日常で、何もないのに、焦げ臭い匂いを感じる。
食べ物の匂いを感じなくなった。
鼻水がつまって、目頭のあたりが重い感じがしてつらい。
奥歯の歯根治療をした事がある。(僕の場合は、これが原因)
初心者で、応用力の無い僕なりの方法で、多少面倒ですが、囲み枠を多用する訳でもないので、これで良しとします。
FONT AWESOMEについては、色々と使い道がありそうです。
同じ様に困っている方へ、ひとつの方法として。
| ★このサイトはロリポップのライトプラン、月々250円で作成されています。ロリポップなら、WordPressもメールも無料。WordPress始めるなら、サポートも充実しているロリポップ!がオススメです。 |
▼学生の内に。そろそろ、業界標準プロツールのフォトショップ、イラストレーター、始めてみませんか。