この方法はパーマリンクとスラッグの設定が済んでいる方向きの方法です。
まだ設定がお済でない方はこのサイトの
WordPress 珍道中 その12(今さらSEO-パーマリンクとスラッグ)を参考に
先に設定を済ませる事をオススメします。
では、プラグイン List category postsを使った、
アラ還でも解るカテゴリの先頭に記事一覧の表示する方法です。
①まずはプラグイン List category postsをインストール、有効化。
②設定項目から開いて、開いた画面は以下デフォルトで大丈夫。
Number of Posts(投稿数)=10
Pagination(ページ送り)=false
Order by(並べ替え)=Dete
Order(命令、注文)=Descending
このまま設定を保存。
③新規投稿で記事一覧用のページを作る。
(タイトル例:カテゴリ、cameraの記事)
④下記ショートコードをテキストでコピペ記入。
(例:カテゴリ、仮スラッグ名→camera)
※難しい事は考えずに、まずは下記のショートコードをまずは本文にコピペ。
このショートコードを本文に記述する事により、記事一覧が表示されます。新規投稿で試して下さい。
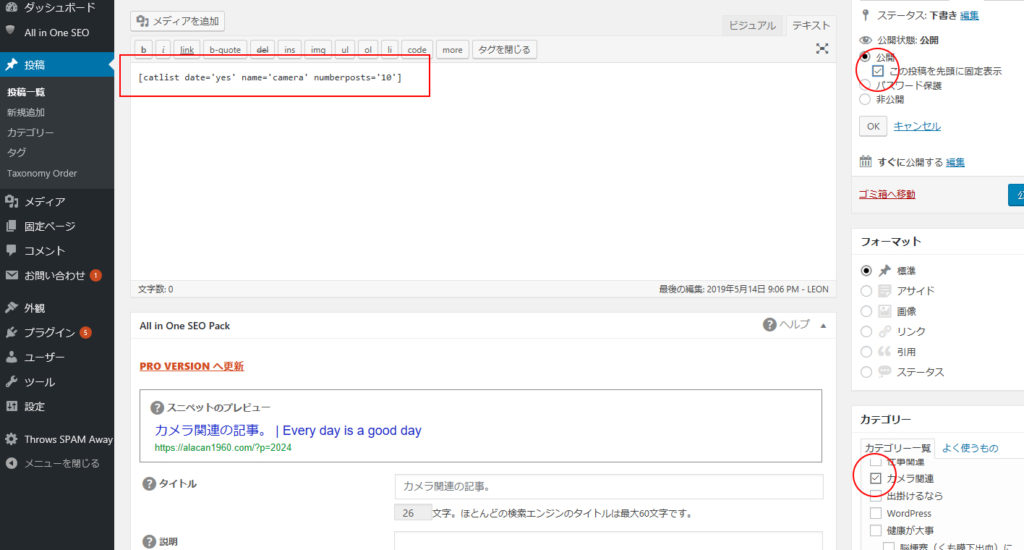
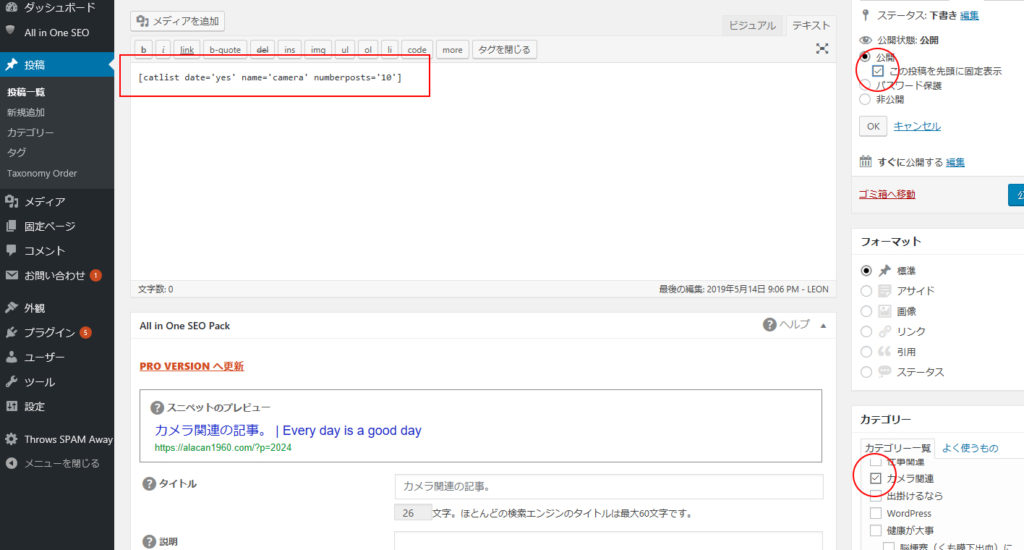
【catlist date=‘yes’ name=‘camera‘ numberposts=’10’】
このショートコードで自分用に変更するのはオレンジ色のスラッグ部分のみ。表示したいカテゴリのスラッグを記述して試して下さい。
※実際にコピペする場合は、【 】を半角カッコ、[ ]に変更して下さい。
このページでは[ ]にすると記事一覧が表示されてしまうので、説明の為、あえて【 】に変更しています。
(知識が乏しく、表示しない方法を知らないだけ。汗!)
【catlist date=’yes’ name=’camera‘ numberposts=’10’】
以下、例は「camera」にしています。
catlist date=’yes’=日付を表示。
name=’camera’=スラッグ名を記入。
numberposts=’10’=記事数、10。

⑤公開の項目で公開→※この投稿を先頭に固定表示にチェック。
⑥カテゴリー項目の該当カテゴリーにチェック。
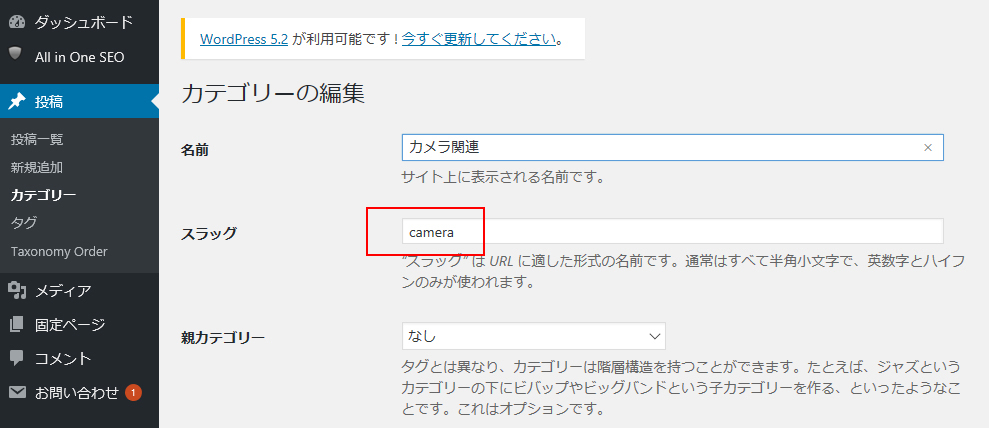
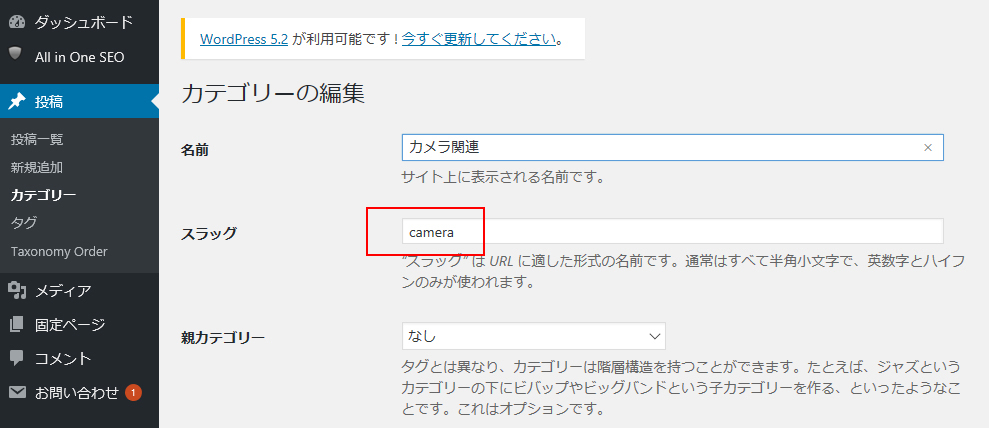
⑦カテゴリーのスラッグをコピー。

name=’camera’=スラッグ名を記入。
⑧コピーしたスラッグをショートコードに記入。
【catlist date=’yes’ name=’camera‘ numberposts=’10’】
※実際にコピペする場合は、【 】を半角カッコ、[ ]に変更して下さい。
⑨プレビューで一覧表示されるか?チェック。
⑩公開してチェック。
※この方法は難しいPHPを弄ったりせず、僕でも出来るアナログ的な方法でカテゴリーのトップページに記事一覧を表示する方法です。
難しい事はありませんが、問題として、一覧を表示した時に最初の一行に
記事一覧の項目が表示されていまいます。また、カテゴリ記事一覧がトップページに表示されてしまいます。記事一覧の順番を入れ替えるには保存の時間を変更する事で対応出来ます。
どうしても気になる方はこの方法では無く、もっと高度な方法をお選び下さい。
また、この方法はパーマリンクとスラッグの設定が済んでいる方向きの方法です。
まだ設定がお済でない方はこのサイトの
WordPress 珍道中 その12(今さらSEO-パーマリンクとスラッグ)を参考に
先に設定を済ませる事をオススメします。
早いうちに設定しないと後の修正が大変ですよ。