- WordPressの記事。 2020年4月27日
- ◎記事の複製がしたい時に「Duplicate Post」 2020年4月27日
- サイトマップを作りました。 2019年7月6日
- WordPressかWIXか? 2019年7月5日
- Crayon Syntax Highlighter 2019年6月26日
- アラ還でも簡単にJavascriptを動かしたい。 2019年6月26日
- CSSコードの貼付けで注意する事。 2019年6月25日
- 囲み枠の表示をHTMLからCSSへ。 2019年6月25日
- テーマ TWENTY TWELVEの投稿画像の影を消す。 2019年6月25日
- Favicon by RealFaviconGenerator 2019年6月23日
- WordPress 珍道中 その13(今さら、Twenty Twelve のヘッダーの余白を無くす。) 2019年6月9日
- アラ還でも解る、カテゴリのトップに記事一覧を表示する方法。 2019年5月15日
- wordpressのバックアップはどうする? 2019年5月14日
- 独自SSL(https)の設定 2019年5月8日
- WordPress 珍道中 その12(今さらSEO-パーマリンクとスラッグ) 2019年5月7日
- Google analyticsの登録と運用 2019年5月7日
- WORDPRESSからWORDPRESSへの引っ越し。 2019年5月5日
- 旧エディタの方が使い易い。 2019年5月3日
- Amazon アソシエイトの審査不合格?いや一発合格。 2018年9月1日
- WordPress 珍道中 その11(テーブルがズレる) 2018年9月1日
- WordPress 珍道中 その10(パンくず?) 2018年8月31日
- WordPress 珍道中 その9(FONT AWESOMEと囲み枠) 2018年8月28日
- WordPress 珍道中 その8(見出しの装飾) 2018年8月28日
- WordPress 珍道中 その7(Twenty Twelveのカスタマイズ) 2018年8月27日
- WordPress 珍道中 その6(テーマをTwenty Twelveへ変更。) 2018年8月26日
- WordPress 珍道中 その5(Async JavaScript) 2018年8月25日
- WordPress 珍道中 その4(Contact Form 7) 2018年8月21日
- WordPress 珍道中 その3(スパム対策) 2018年8月19日
- WordPress 珍道中 その2(Twenty Seventeenのカスタマイズ) 2018年8月17日
- WordPress 珍道中 その1(Twenty Seventeenのカスタマイズ) 2018年8月17日
「WordPress」カテゴリーアーカイブ
◎記事の複製がしたい時に「Duplicate Post」
クリックして任意の形式の投稿をコピーしたい!
ブログを毎日書いていると、たまに以前書いた記事をコピーしたいと思う時がありますね。でもデフォルトで記事の複製項目はありません。そこでプラグインの登場です。ネットで調べて一般的だと思われる、「Duplicate Post」をインストールしました。

使い方は簡単!
インストールして使い始めるのは3ステップで完了?
①プラグインを検索し、インストール、有効化。
②設定からDuplicate Postを選択。

③設定ですが、復元元、権限、共にデフォルトで大丈夫です。変更を保存で適用されます。

★一覧のタイトル部分に「複製」の項目が追加されているのが確認出来ると思います。
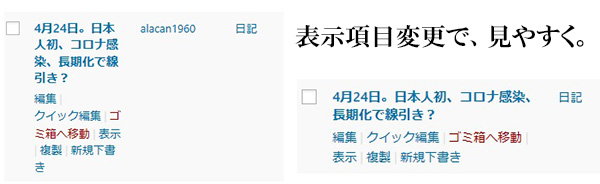
複製の文言が増えた分、表示項目の多さによっては、以前より項目が縦長になる場合があるので、その場合は、
見やすい様に表示項目の変更を。
表示項目から必要の無い項目を削除すれば、横長に表示できます。
投稿一覧の表示項目変更は簡単です。

投稿欄の右上、表示オプションから必要の無い項目からを外すだけです。
サイトマップを作りました。
各カテゴリーのクリックでプラグイン、「List category posts」により記事一覧は表示されるのですが、「サイトマップがあった方がユーザーライク」であると考え、制作する事に。
記事の数がまだ150記事程度なので、プラグインを使用せずに固定ページにhtmlで記述。
記事の数が500以上あった場合はプラグインの方が簡単ですが、メジャーなGoogle XML Sitemapsは不具合の情報もありインストールする勇気はありませんでした。
150記事程度なら手作業でのサイトマップ作りはは苦ではありません。
結果、カテゴリー以外から一覧出来てとても便利になりました。
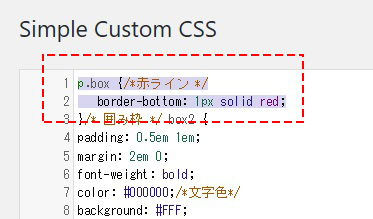
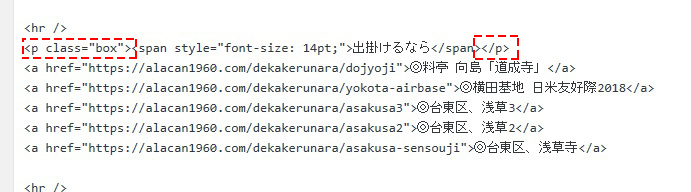
見出し下のアンダーラインは以下のサイトを参考にSimple Custom CSSにCSSコードを追加記述し、それを呼び出す方法にしました。


にししふぁくとりーさん、ありがとうございます。
WordPressかWIXか?
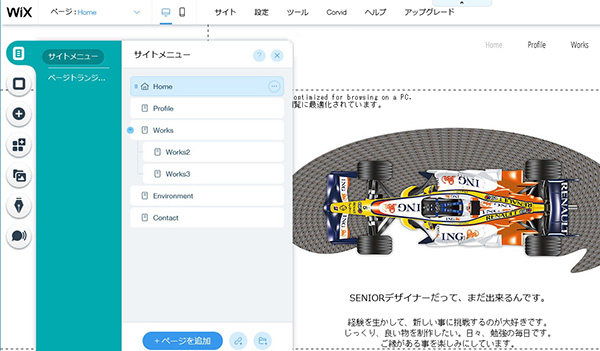
このブログはWordpressで運営していますが、自分のportfolioを作る為に試しに無料ブログのWIXを使ってみました。

使用感について。
WordPressに比べWIXは直感的で画像や文字を好きな位置に配置出来てとても扱いやすい。
ちょっとしたアニメーションも出来る様だ。標準でこの機能はWordpressより優っている。
気になる点
スマホのレスポンシブル対応がダメ。
Wordpressだと公開すればスマホでも体裁が崩れず、きれいに表示されるが、WIXは崩れる。
WIXの場合、編集でPCモードとスマホモードがあり、別々の体裁にするか?共用でうまく表示できる様に調整が必要なようだ。

ドメイン接続はどうか?
僕の場合はムームードメインでドメイン取得、Lolipopのスタンダードプラン(月500円)で運営してますが、WIXの場合も無料でドメイン使用はできず、プレミアムプランへの変更が必要。価格はLolipopと同額の月500円。
だいぶLolipopを意識した料金設定ですね。調べるとWIXでドメイン取得も出来る様なので価格次第で便利です。
あとは、WordpressとWIX、どちらを使うか?ですね。

サーバーをどれだけ自由に使えるか?はWIXの無料プランなのでわかりません。
WordPressはある程度CSS勉強しながら等勉強しながら進めていくブラウザ。対してWIXは最初から自由度が高いので初心者の方は楽かもしれません。
僕個人の感想は本格的にブログを始めるなら、独自ドメイン取得し業界標準のWordpressを使った方が良いと思います。
Lolipopの系列のムームードメインでドメイン取得すれば流れもスムーズすし、Wordpressのインストールは無料ですよ。