Twenty Twelveの
ヘッダー上部の余白を無くしました。
参考にしたのは下記のサイトです。
https://wakariyasui.net/wp-customaize/twentytwelve-customize/twentytwelve-ヘッダー周りの余計な余白をなくす/
サイト管理者のマリアチさん、ありがとうございます。
スッキリしました。
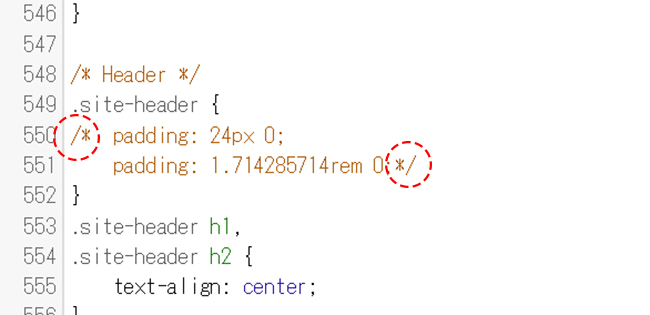
お目当てのCSSでのHEADERの場所ですが、
548行目にありました。
参考にして下さい。
※CSSを呼び出すには、バージョンに拠って異なる様ですが、
外観→テーマエディター→CSSの表示となります。
あとは548行目にあるヘッダーの余白のコードの前に/*
終わりに*/
を加えるだけ。
548 /* Header */
549 .site-header {
550 /* padding: 24px 0;
551 padding: 1.714285714rem 0; */

/* ~ */これを加える事で挟んだコードを読み込みさせない方法ですね。
簡単ですから、バックアップをして挑戦して下さい。
PS.バージョンのアップグレードは怖くて、まだしていません。