WordPressを初めて、もうすぐ1ヶ月。少しづづ手を加えて(最初に計画性が無い)理想のサイトに近づいて来ましたが、何かおもしろいカスタムは無いか?探していると、パンくずリストなる物を発見!
パン?くず?パンくずって、あのパンくず?パンくずは想像がつくのですが、日常でほぼ口にする文言では無い事、それに何でWordPressにパンくずが関係あるのだろう?とまたgoogle先生にお願いして、検索すると、いわゆる階層表示なんですね。でも、何でパンくずなのか?
名前の由来がわかりました。童話『ヘンゼルとグレーテル』の中の主人公の兄弟が森に入る際に、迷子にならない様に通ってきた道にパンくずを置いていった。これがこの文言の由来みたいです。
Breadcrumb NavXTのインストール。
ブログに訪れた人が 今どのページにいるのか?一目で判る様にするのが『パンくずリスト』。確かに初めて訪れた人が、今どのページにいるのか?判れば、便利ですよね。このパンくずリストを実行するにはBreadcrumb NavXTというプラグインのインストールと個別投稿のテーマに、コードを貼り付ける事が必要みたいです。この事はWordPress指南書さんのブログに書かれています。ありがとうございます。
早速 Breadcrumb NavXTをインストールし
外観 ⇒
テーマの編集 ⇒
右のテーマファイルから ⇒
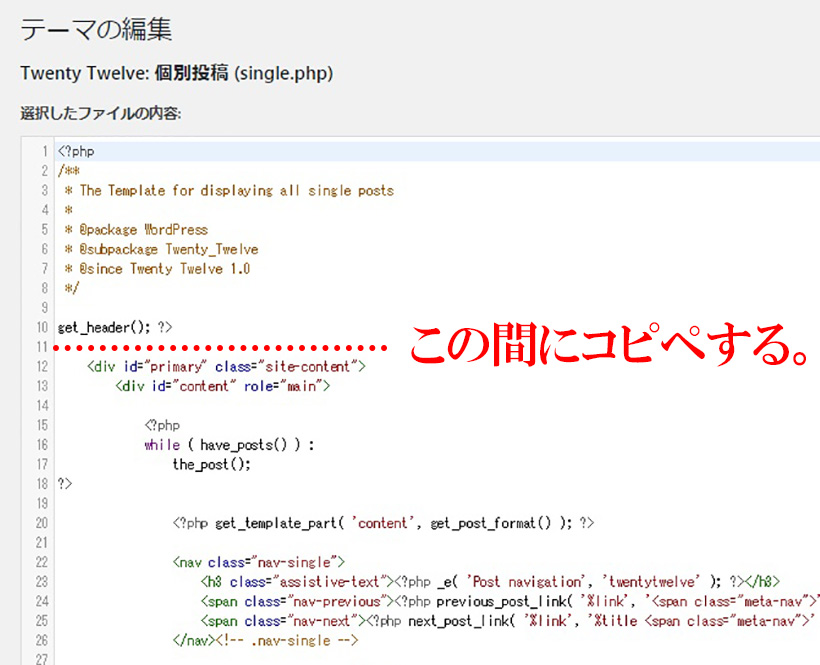
スタイルシートの中の個別投稿 single.php を開いて
<div class=”breadcrumbs”>
<?php if(function_exists(‘bcn_display’))
{
bcn_display();
}?>
</div>
これを get_header(); ?> の下に、コピペするだけ。

以上です。ページの階層が一目で判る様になりました。スマホでも機能しています。