素敵な見出しにしたい。
他の方のブログを見ていると、皆さん、素敵な見出しの装飾をされていて、きっとブログのテーマ独自の仕様か、プラグインで実行しているのか?どちらかだろうと思っていましたが、CSSで簡単に出来るんですね。しかも、見出しの装飾については、数多くのサイトがあり、それぞれ子テーマへのCSSの記述の仕方が違います。僕が選んで子テーマに記述したCSSは以下の通りです。
/*見出しの装飾 */
h2 {
border-left: 5px solid #21759b;
padding: 0 0 0 15px ;
line-height: 2;
font-size: 18px;
background-color: #fff;}
単純にこれをコピペしましたが、これでは、ブログ全体に装飾がついてしまいます。
何とか、記事のページだけに反映する事は出来ないのか?
そこで、色々と調べていると、自分の知識不足を改めて、痛感させられました。
見出しの装飾を記事だけに。
記事だけにCSSの記述を反映させるには、頭に
.entry-content
この記述をする事。(なるほど、だんだん判ってきた)
今まで、何も判らずに、単にCSSのコピペで、用が済んでいた僕ですが、仕組みが判ってくると、おもしろく感じるものです。
この事が判ったので、さっそくCSSに.entry-contentをつけ加えます。
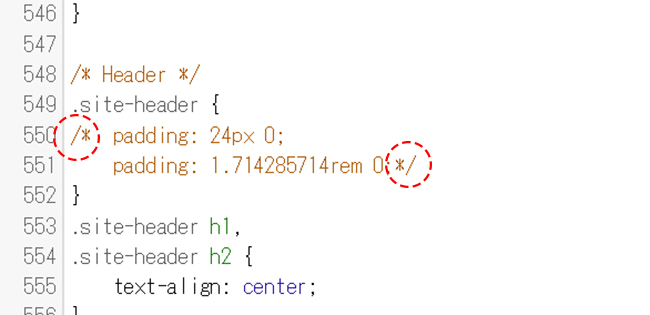
/*見出しの装飾 */
.entry-content h2 {
border-left: 5px solid #21759b;
padding: 0 0 0 15px ;
line-height: 2;
font-size: 18px;
background-color: #fff;}
あとは、確認です。
文字を入力して、段落→見出し2を選択
すると、ビジュアルでは、見出し2の文字の大きさ、太さで表示されていますが、装飾はされていません。
“変更をプレビュー”をクリックしてみると、ちゃんと装飾されています。
どうやら、ビジュアルでは装飾は表示されない様ですが、特に困らないので、これで良しとします。
初歩的な内容で申し訳ありませんが、手探りで始めた人にとっては、参考になればと思います。
| ★このサイトはロリポップのライトプラン、月々250円で作成されています。ロリポップなら、WordPressもメールも無料。WordPress始めるなら、サポートも充実しているロリポップ!がオススメです。 |
▼学生の内に。そろそろ、業界標準プロツールのフォトショップ、イラストレーター、始めてみませんか。